4 Reasons Why We’re Switching To WordPress’s Gutenberg
4 Reasons Why We’re Switching To WordPress’s Gutenberg
We’ll admit it: we’re fans of WordPress’s Gutenberg page builder.
For a long time, we were Divi users. Divi offers a great visual page builder and we were able to build tons of eye-catching websites using its theme.
But this year, we’ve switched four of our own OG Media websites to Gutenberg and created three client websites in Gutenberg (so far!).
Here are 4 reasons why we made the switch to Gutenberg.
But first, what’s Gutenberg?
Gutenberg is WordPress’s native block-based page builder, which was first wrapped into the core with WordPress 5.0 in December 2018. Get a feel for it on WordPress’s website.
For a long time, WordPress used what it called the “Classic Editor.” The Classic Editor was how users created and edited pages and blog posts. This view was separate from what the content would ultimately look like on the public side of the website.
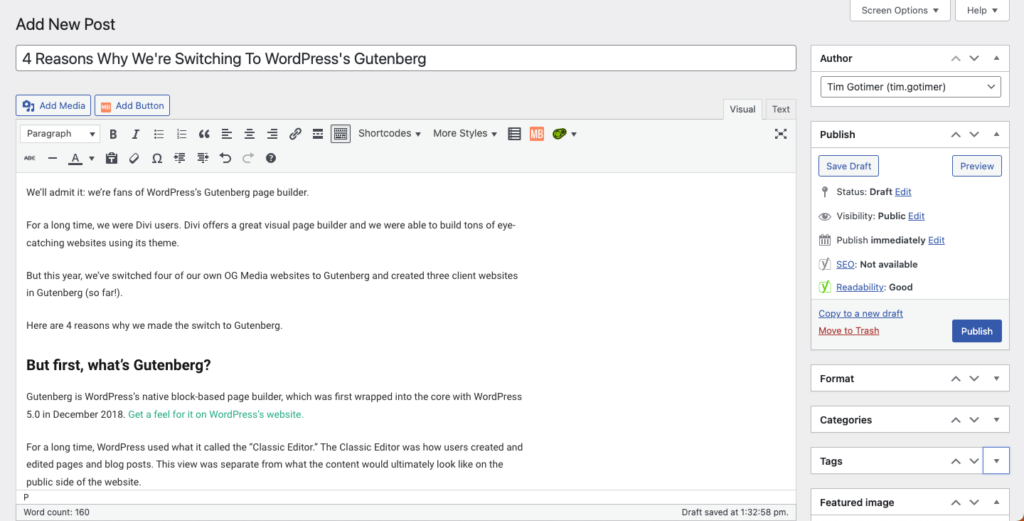
Here’s an example of what the Classic Editor view of this post would look like:
Third-party plugins stepped in to offer their own page builders. These plugins, like Divi and Elementor, allowed users to see what their pages and posts would look like while they edited them. Features included the ability to drag and drop elements—such as text sections, images, headers, columns, etc.—onto the page.
Gutenberg changed the game by replacing the default Classic Editor with WordPress’s own built-in page builder. It’s all based on blocks, which are pieces that include everything from headers, sections, and footers down to images, lists, and links. All of these pieces go together to design webpages and websites.
1. Speed
In our experience, Gutenberg has proven to be faster and more lightweight compared to other block-based builders. Its simplified interface accelerates both the backend and frontend editing processes.
Because it’s built-in to the main WordPress installation, the extra JavaScript, CSS, and PHP used to enable page builder functionality in third-party plugins isn’t needed anymore. That extra code could slow down both the editor’s side and the public-facing side. When editing, we’d often need to wait a few seconds each time we clicked something.
By reducing that overhead, Gutenberg contributes to faster page speed. As a result, we were able to substantially increase our Google PageSpeed scores for websites like LoCoBanners and CheerleadingSigns.Shop.
2. Customization
We like using the Site Editor for full-site theme editing. So far, we’ve based our custom themes off the Twenty Twenty-Three theme. We create child themes with our own custom CSS, theme.json customizations, and JavaScript.
We highly recommend Full Site Editing with WordPress by Carolina Nymark. Her website’s an invaluable resource for learning all about creating custom themes that work with full-site theme editing.
With Gutenberg, it’s easy to create and use reusable blocks and patterns. Reusable blocks let us create pieces of a website that we can repeat on multiple pages. When we update the block, the updates appear automatically for all the instances of that block throughout the site.
And patterns let us setup a selection of elements in a design as sort of a “mini template.” For example, we use patterns on the CheerleadingSigns.Shop and LoCoBanners homepages. Each product has the same layout for the image, title, description, and buttons—that’s a pattern. When we add new products, all we have to do is drop in the pattern and then fill in the pieces, without having to recreate the layout and design each time.
3. Great enhancement options
A plugin that’s perfect for Gutenberg site editing is GenerateBlocks. The GenerateBlocks plugin adds six new blocks (including containers and grids) that are essential for anyone who wants to step up their Gutenberg theme design game.
The six blocks added by GenerateBlocks allow us to edit sizing and spacing, use CSS Grid, and use CSS Flexbox. All the other native blocks work alongside the added GenerateBlocks blocks. And the plugin is free (with a paid option available that adds more features).
Another feature built into Gutenberg is block styles. With block styles, we can create custom styles for elements (like headers) that can be applied with a single click. That way, we can have style variations for these elements without having to edit the formatting each time. This adds consistency and is easy for our clients and us alike to use.
4. Future of WordPress
Gutenberg is the default editor in WordPress, signifying its crucial role in the future of the platform. Its intuitive interface and basic training make it easy for clients to create their own posts and pages.
By providing a visual representation of what a page or post will look like for the audience, Gutenberg grants users control over the display without overwhelming them with excessive options. This transition from the Classic Editor to a block-based approach allows website editors to see their creations come to life in real-time, improving efficiency, creativity, and ease of use.
Conclusion
By embracing Gutenberg, we’re able to rely on native features in WordPress and reduce the overhead of third-party page builders. We’re excited to continue to explore the possibilities that Gutenberg offers web designers.
And Gutenberg helps our clients, because they don’t have the abstraction between what their post looks like and what it will look like—it all appears as what they’ll get.
We think it’s fun to use, it’s straightforward, and the speed is a great plus. That’s why we’ve switched so many sites to Gutenberg already, and why we’re going to do even more.